Hilfe & Wissen Wie schaffe ich es mit einem Button-Klick aus einer E-Mail ein Userfeld/Attribut auf einen festen Wert zu setzen?
Wie schaffe ich es mit einem Button-Klick aus einer E-Mail ein Userfeld/Attribut auf einen festen Wert zu setzen?
Landingpage hinzufügen
Erstellen Sie mit dem Webforms-Generator ein Formular vom Typ update und tragen Sie die gewünschte listnum (Verteiler) ein.
Fügen Sie das Modul automatic-button ein.
Übertragen Sie das Formular über Vorschau & Landingpage in die Landingpages.
Wir ändern für dieses Beispiel einen Wert eines Abonnenten in Verteiler 2 (listnum=2).
Ihre Landingpage sieht erst einmal in etwa so aus:
<html>
<head>
<title></title>
<meta content="text/html; charset=UTF-8" http-equiv="Content-Type"/>
</head>
<body>
<script src="//nextgen.kajomigenerator.de/static/js/app_kajomi_helper.js?v=3.1"></script>
<script>
var signature = [[raw kjm.json_dumps(kjm.signature('PUT', '/signature/user/' + %uid%, 'listnum=2&x_kjm_fix=listnum&')) ]];
var webform = new KajomiWebform({"primaryColor":"#D40000","fontSize":"14px","fontFamily":"Roboto","listnum":"2","type":"update"});
webform.addSignature(signature);
var user_uid = '%uid%';
var mailing_id = '%msgid%';
var client_guid = '%client_guid%';
webform.addClientGuid(client_guid);
webform.addMailing(user_uid, mailing_id);
webform.push({"mapping": "", "label": "", "placeholder": "", "type": "button", "value": "Confirm", "required": "optional", "checked": "unchecked", "guid": "g5fd0", "validation": [{"regex": "^.{1,}$"}]});
webform.setAutomaticClick('g5fd0');
var translate = webform.trans.translation
webform.show();
</script>
</body>
</html>
Der Button hat in unserem Fall die id g5fd0 und wird mit diesem Code automatisch ausgelöst.
<script>
webform.setAutomaticClick('g5fd0');
</script>
Damit der Button nicht kurz aufflackert, kann man diesen auf weiß setzen.
<script>
var webform = new KajomiWebform({"primaryColor":"#fff","fontSize":"14px","fontFamily":"Roboto","listnum":"2","type":"update"});
</script>
Hinzufügen eines festen Wertes
Die Signatur muss auf Ihren gewünschten Wert angepasst werden.
<script>>
var signature = [[raw kjm.json_dumps(kjm.signature('PUT', '/signature/user/' + %uid%, 'listnum=2&user9=1&x_kjm_fix=listnum,user9')) ]];
</script>
In userem Fall wird nun Attribut 9 (user9) auf den Wert 1 gesetzt.
Außerdem wird user9 als fester Parameter angehangen.
Bestätigungstext ändern
Sie können den Text anpassen, der angezeigt wird, nachdem ein Wert verändert wurde.
<script>>
translate["de"]["SUCCESS_SAVE"] = "Vielen Dank für Ihre Teilnahme!";
translate["en"]["SUCCESS_SAVE"] = "Thank you for participating!";
</script>
Ganze Landingpage
Die fertige Landingpage sieht nun so aus:
<html>
<head>
<title></title>
<meta content="text/html; charset=UTF-8" http-equiv="Content-Type"/>
</head>
<body>
<script src="//nextgen.kajomigenerator.de/static/js/app_kajomi_helper.js?v=3.1"></script>
<script>
var signature = [[raw kjm.json_dumps(kjm.signature('PUT', '/signature/user/' + %uid%, 'listnum=2&user9=1&x_kjm_fix=listnum,user9')) ]];
var webform = new KajomiWebform({"primaryColor":"#fff","fontSize":"14px","fontFamily":"Roboto","listnum":"2","type":"update"});
webform.addSignature(signature);
var user_uid = '%uid%';
var mailing_id = '%msgid%';
var client_guid = '%client_guid%';
webform.addClientGuid(client_guid);
webform.addMailing(user_uid, mailing_id);
webform.push({"mapping": "", "label": "", "placeholder": "", "type": "button", "value": "Confirm", "required": "optional", "checked": "unchecked", "guid": "g5fd0", "validation": [{"regex": "^.{1,}$"}]});
webform.setAutomaticClick('g5fd0');
var translate = webform.trans.translation
translate["de"]["SUCCESS_SAVE"] = "Vielen Dank für Ihre Teilnahme!";
translate["en"]["SUCCESS_SAVE"] = "Thank you for participating!";
webform.show();
</script>
</body>
</html>
Link für Ihr Mailing
Um auf diese Landingpage zu verlinken und somit einem Abonnenten, der klickt, einen Wert setzen zu lassen, benötigen Sie den korrekten Link.

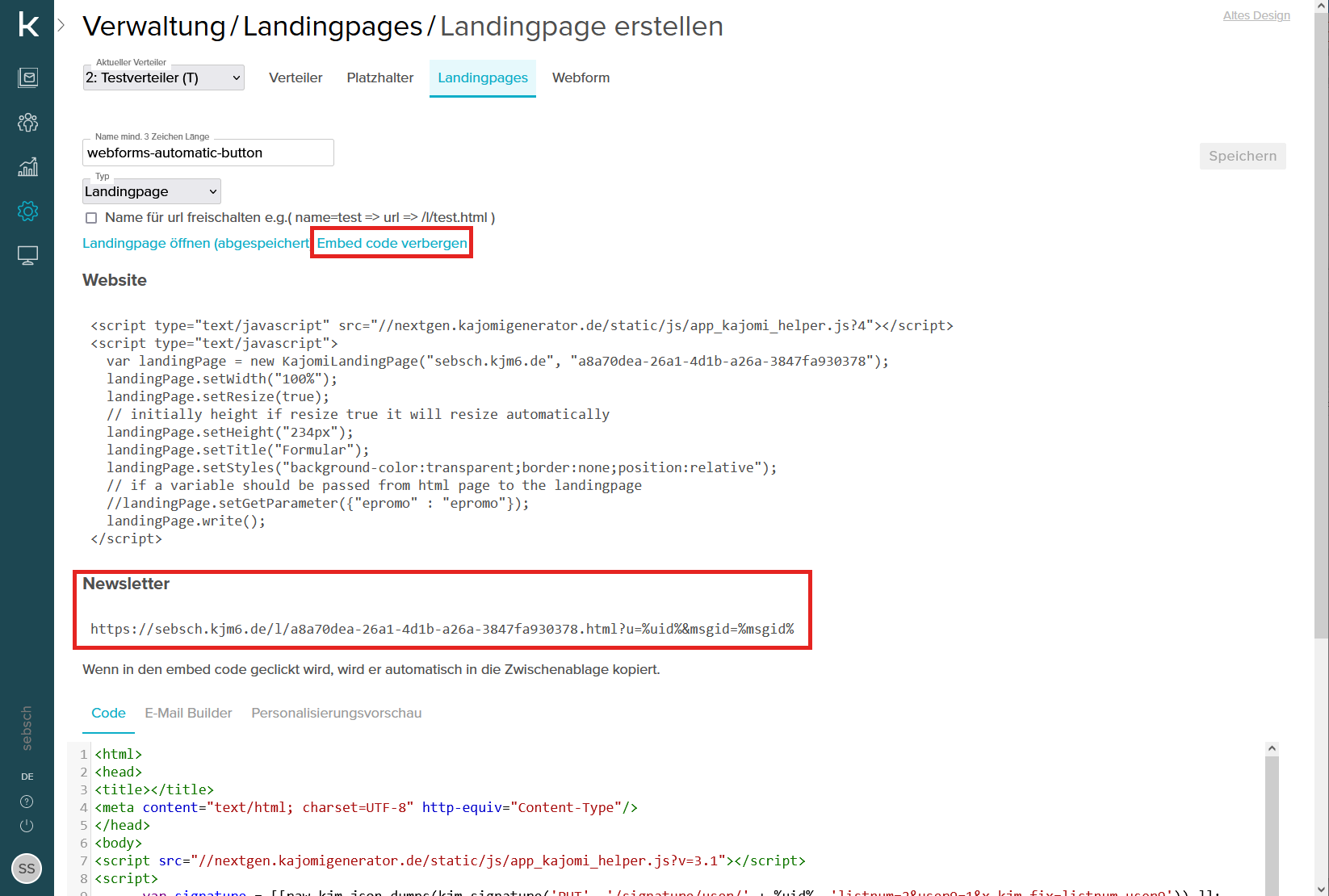
Klicken Sie hierzu bitte auf Embed Code anzeigen.
Unter der Überschrift Newsletter sehen Sie Ihren Link.
Fügen Sie bitte diesen Link in Ihren Newsletter an der Stelle ein, an der Sie möchten, dass durch den Klick ein Wert eines Attributs für den jeweiligen Abonnenten verändert wird.