Hilfe & Wissen Wie kann ich ein personalisiertes Bild erstellen und in einem Newsletter einbinden?
Wie kann ich ein personalisiertes Bild erstellen und in einem Newsletter einbinden?
Die erforderlichen Schritte umfassen:
- Erstellung einer Landingpage, auf der zunächst ein Bild angezeigt wird. Anschließend wird mithilfe von HTML oder Javascript eine personalisierte Botschaft unter Verwendung der Templatesprache hinzugefügt.
- Freigabe der Landingpage als Bild unter Verwendung unseres Hyperpers-Features.
- Integration des Bildes in den Newsletter.
- Ergebnis in der E-Mail.
Erstellung einer Landingpage
Unter Verwaltung->Landingpages erstellen wir Bsp. folgende Landingpage.
<html>
<body style="padding:0px;margin:0px;">
<div style="background-color:#1D4752;width:500px;height:300px;border:5px solid white;">
<img style="top:250px;position:relative;left:10px;" alt="kajomi" src="https://www.kajomi.de/wp-content/uploads/2021/05/logo-kajomi-white.svg" width="150"/>
<div style="font-size:50px;width:500px;text-align:center;position:relative;top:-20px;right:10px;color:#ffffff;font-family:arial;">
Vielen Dank,<br/> %firstname%!
</div>
</div>
</body>
</html>
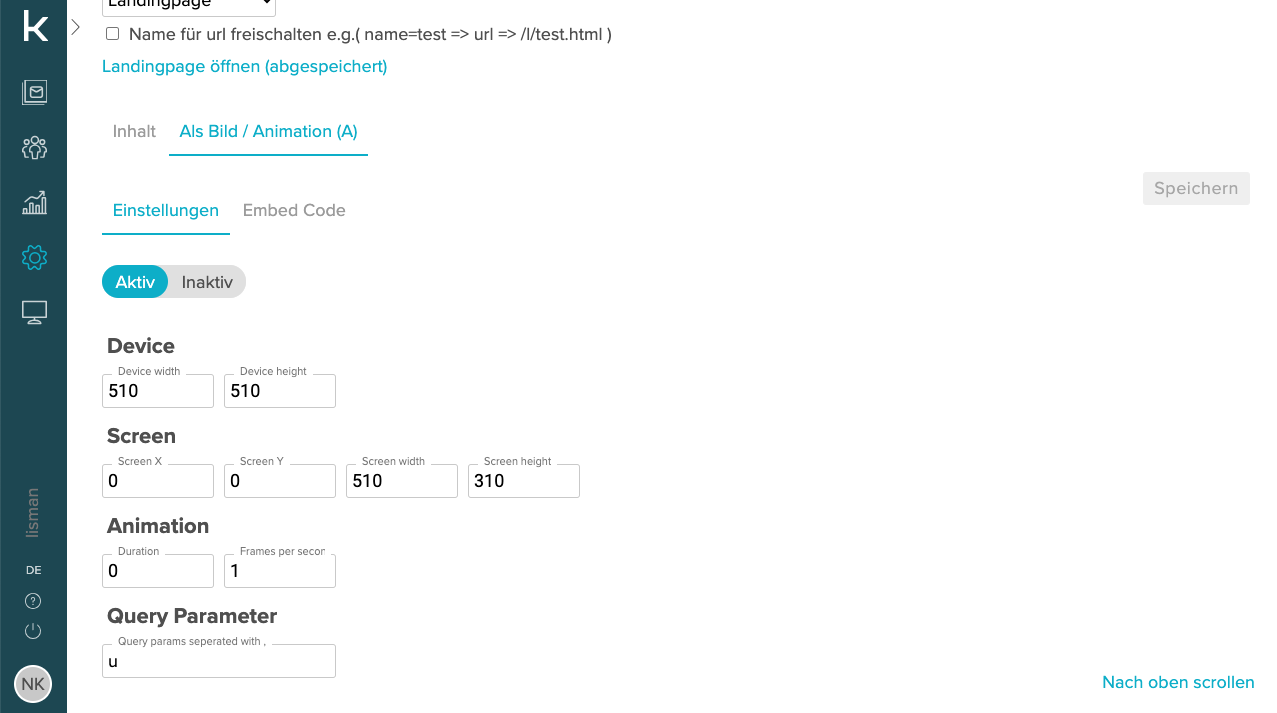
Freigabe der Landingpage als Bild
Die erstellte Landingpage sollte nun gespeichert werden. Anschließend klicken Sie auf "Als Bild/Animation" und aktivieren Sie die Option "Aktiv" in den Einstellungen. Für Gerät (Device) und Bildschirm (Screen) stellen Sie die Breite auf 510 und die Höhe auf 310 ein. Verwenden Sie als Query-Parameter einfach ein "u". Dies bedeutet, dass die Benutzerangabe beim Erstellen des Bildes als variabler Query-Teil übernommen wird. Abschließend klicken Sie auf "Speichern".

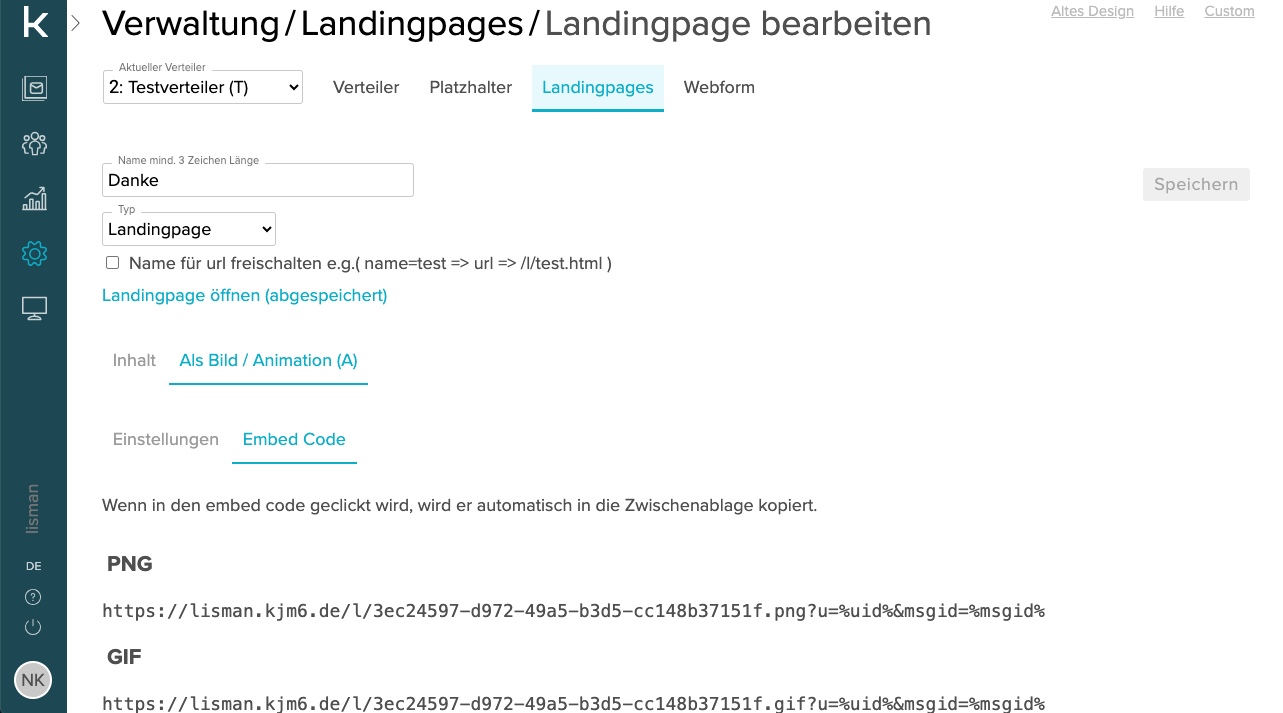
Integration des Bildes in den Newsletter
Klicken Sie auf der Landingpage auf "Embed-Code" und wählen Sie bei GIF oder PNG den entsprechenden Link aus.

Dadurch wird die Bild-URL in die Zwischenablage kopiert. Anschließend binden Sie die Bild-URL in eine HTML-E-Mail ein. Hier ein Beispiel:
<html>
<body>
<img src="https://lisman.kjm6.de/l/3ec24597-d972-49a5-b3d5-cc148b37151f.png?u=%uid%&msgid=%msgid%" />
</body>
</html>
Alternativ können Sie die Bild-URL natürlich auch direkt in ein Bild des E-Mail-Builders einfügen.
Ergebnis in der E-Mail
Das Ergebnis in der E-Mail wird folgendermaßen dargestellt: